How to Create Table in HTML

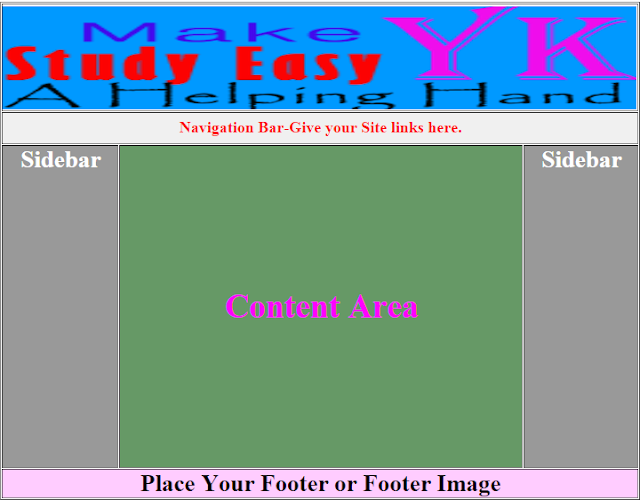
In this source code I am explaining about html table . With the help of HTML table we can create a Website layout. Here I have already given the HTML Table Layout with Source Code. So any body who want to learn and create a table layout in HTML Language can download this HTML Table Layout source code.If any body want to download this HTML Table Layout source code then click on download source code link given below . Happy Learning ……Good Day ! Download Source Code








